4.2: Menu
Materi:
- Tipe menu
- Bilah aplikasi dan menu opsi
- Menu kontekstual
- Menu munculan
- Praktik terkait
- Ketahui selengkapnya
Tipe menu
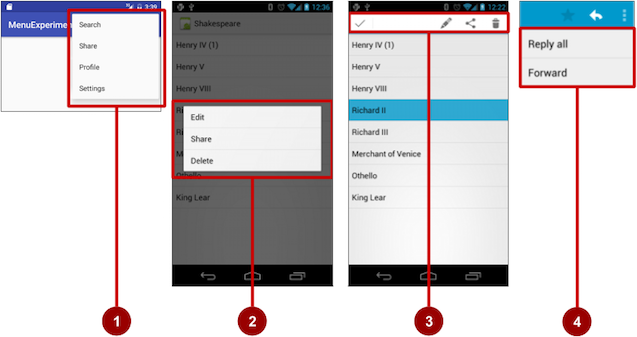
Menu adalah serangkaian opsi yang bisa dipilih pengguna untuk menjalankan suatu fungsi, seperti menelusuri informasi, menyimpan informasi, mengedit informasi, atau mengarahkan ke suatu layar. Android menawarkan tipe menu berikut, yang berguna untuk berbagai situasi (lihat gambar di bawah ini):

- Menu opsi: Muncul dalam bilah aplikasi dan menyediakan opsi utama yang memengaruhi penggunaan aplikasi itu sendiri. Contoh opsi menu: Search untuk melakukan penelusuran, Bookmark untuk menyimpan tautan ke suatu layar, dan Setting untuk mengarahkan ke layar Settings.
- Menu konteks: Muncul sebagai daftar pilihan yang mengambang bila pengguna melakukan ketukan lama pada suatu elemen di layar. Contoh opsi menu: Edit untuk mengedit elemen, Delete untuk menghapusnya, dan Share untuk membagikannya melalui media sosial.
- Bilah aksi kontekstual: Muncul di bagian atas layar yang menghamparkan bilah aplikasi, dengan item aksi yang memengaruhi elemen yang dipilih. Contoh opsi menu: Edit, Share, dan Delete untuk satu atau beberapa elemen yang dipilih.
- Menu munculan: Muncul dengan ditambatkan pada suatu tampilan seperti ImageButton, dan menyediakan luapan aksi atau bagian ke dua dari perintah dua bagian. Contoh menu munculan: aplikasi Gmail menambatkan menu munculan pada bilah aplikasi untuk tampilan pesan dengan Reply, Reply All, dan Forward.
Bilah aplikasi dan menu opsi
Bilah aplikasi (disebut juga bilah aksi) adalah ruang khusus di bagian atas setiap layar aktivitas. Bila Anda membuat aktivitas dari suatu template (seperti Empty Template), bilah aplikasi secara otomatis disertakan untuk aktivitas dalam grup tampilan akar CoordinatorLayout di bagian atas hierarki tampilan.
Bilah aplikasi secara default menampilkan judul aplikasi, atau nama yang didefinisikan dalam AndroidManifest.xml dengan atribut android:label untuk aktivitas. Bilah aplikasi juga menyertakan tombol Naik untuk mengarahkan ke atas ke aktivitas induk, yang dijelaskan di bab berikutnya.
Menu opsi dalam bilah aplikasi menyediakan navigasi ke aktivitas lain dalam aplikasi, atau opsi utama yang memengaruhi penggunaan aplikasi itu sendiri— namun bukan yang menjalankan aksi pada elemen di layar. Misalnya, menu opsi Anda mungkin menyediakan pilihan pengguna untuk mengarahkan ke aktivitas lain, seperti menempatkan urutan, atau untuk aksi yang memiliki efek global pada aplikasi, seperti mengubah setelan atau informasi profil.
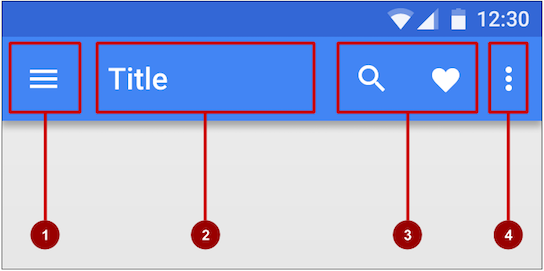
Menu opsi muncul di sudut kanan bilah aplikasi. Bilah aplikasi terbagi menjadi empat area fungsional berbeda yang berlaku untuk sebagian besar aplikasi:

- Tombol navigasi atau Tombol Naik: Gunakan tombol navigasi dalam ruang ini untuk membuka panel samping navigasi, atau menggunakan tombol Naik untuk mengarahkan ke atas melalui hierarki layar aplikasi Anda ke aktivitas induk. Keduanya akan dijelaskan di bab berikutnya.
- Judul: Judul dalam bilah aplikasi adalah judul aplikasi, atau nama yang didefinisikan dalam AndroidManifest.xml oleh atribut
android:labeluntuk aktivitas. - Ikon aksi untuk menu opsi: Setiap ikon aksi muncul dalam bilah aplikasi dan menyatakan salah satu item pada menu opsi yang paling sering digunakan. Item menu opsi yang lebih jarang digunakan akan muncul di menu opsi luapan.
- Menu opsi luapan: Ikon luapan membuka munculan bersama item menu opsi yang tidak ditampilkan seperti ikon dalam bilah aplikasi.
Item menu opsi yang sering digunakan akan muncul sebagai ikon dalam bilah aplikasi. Menu opsi luapan menampilkan menu selebihnya:

Pada gambar di atas:
- Bilah aplikasi. Bilah aplikasi menyertakan judul aplikasi, menu opsi, dan tombol luapan.
- Ikon aksi menu opsi. Dua item menu opsi pertama muncul sebagai ikon dalam bilah aplikasi.
- Tombol luapan. Tombol luapan (tiga titik vertikal) membuka menu yang menampilkan item menu opsi selengkapnya.
- Menu luapan opsi. Setelah mengeklik tombol luapan, item menu opsi selengkapnya akan muncul dalam menu luapan.
Menambahkan bilah aplikasi
Setiap aktivitas yang menggunakan tema default juga memiliki ActionBar sebagai bilah aplikasinya. Beberapa tema juga mempersiapkan ActionBar sebagai bilah aplikasi secara default. Jika Anda memulai suatu aplikasi dari template seperti Empty Activity, sebuah ActionBar akan muncul sebagai bilah aplikasi.
Akan tetapi, karena fitur ditambahkan ke ActionBar asli pada beragam rilis Android, ActionBar asli akan berperilaku berbeda-beda bergantung pada versi Android yang berjalan pada perangkat tersebut. Oleh karena itu, jika Anda menambahkan menu opsi, Anda harus menggunakan Toolbar pustaka dukungan v7 appcompat sebagai bilah aplikasi. Menggunakan Toolbar akan memudahkan dalam mempersiapkan bilah aplikasi yang bekerja pada beragam perangkat, serta memberi Anda ruang untuk menyesuaikan bilah aplikasi bila nanti aplikasi Anda berkembang. Bilah alat menyertakan berbagai fitur terbaru, dan bekerja pada perangkat apa pun yang bisa menggunakan pustaka dukungan.
Untuk menggunakan Bilah Alat sebagai bilah aplikasi (daripada ActionBar default) untuk aktivitas, lakukan salah satu hal berikut:
- Mulai proyek Anda dengan template Basic Activity, yang mengimplementasikan Bilah Alat untuk aktivitas sekaligus menu opsi dasar (dengan satu item, Settings). Anda bisa melewati bagian ini.
- Lakukan sendiri, seperti yang ditampilkan dalam bagian ini:
- Tambahkan pustaka dukungan: appcompat dan desain.
- Gunakan tema dan gaya NoActionBar untuk bilah aplikasi dan latar belakang.
- Tambahkan AppBarLayout dan Toolbar pada layout.
- Tambahkan kode pada aktivitas untuk mempersiapkan bilah aplikasi.
Menambahkan pustaka dukungan
Jika Anda memulai suatu proyek aplikasi menggunakan template Basic Activity, template akan menambahkan pustaka dukungan berikut untuk Anda, sehingga Anda bisa melewati langkah ini.
Jika Anda tidak menggunakan template Basic Activity, tambahkan pustaka dukungan appcompat (versi saat ini adalah v7) untuk kelas Toolbar, dan pustaka desain untuk tema NoActionBar, ke proyek Anda:
- Pilih Tools > Android > SDK Manager untuk memeriksa apakah Android Support Repository telah dipasang; jika belum, pasanglah.
- Buka file build.gradle untuk aplikasi Anda, dan tambahkan identifier proyek fitur pustaka dukungan ke bagian
dependencies. Misalnya, untuk menyertakansupport:appcompatdansupport:design, tambahkan:compile 'com.android.support:appcompat-v7:23.4.0' compile 'com.android.support:design:23.4.0'Catatan: Perbarui nomor versi untuk dependensi jika perlu. Jika nomor versi yang Anda tetapkan lebih rendah dari nomor versi pustaka yang tersedia saat ini, Android Studio akan memperingatkan Anda ("a newer version of com.android.support:design is available"). Perbarui nomor versi ke versi yang disebutkan Android Studio untuk digunakan.
Menggunakan tema untuk mendesain bilah aplikasi
Jika Anda memulai suatu proyek aplikasi menggunakan template Basic Activity, template tersebut akan menambahkan tema untuk menggantikan ActionBar dengan Toolbar, sehingga Anda bisa melewati langkah ini.
Jika Anda tidak menggunakan template Basic Activity, Anda bisa menggunakan kelas Toolbar untuk bilah aplikasi dengan mematikan ActionBar default menggunakan tema NoActionBar untuk aktivitas tersebut. Tema dalam Android serupa dengan gaya, kecuali bahwa tema diterapkan ke seluruh aplikasi atau aktivitas, bukan ke tampilan tertentu.
Bila Anda membuat proyek baru di Android Studio, sebuah tema aplikasi secara otomatis dibuat untuk Anda. Misalnya, jika Anda memulai suatu proyek aplikasi dengan template Basic Activity atau Empty Activity, tema AppTheme disediakan dalam direktori styles.xml dalam res > values.
Tip: Anda akan mengetahui selengkapnya tentang tema dalam bab mengenai sumber daya dapat digambar, gaya, dan tema.
Anda bisa memodifikasi tema untuk menyediakan gaya bagi bilah aplikasi dan latar belakang aplikasi, sehingga bilah aplikasi akan terlihat dan menonjol dibandingkan latar belakangnya. Ikuti langkah-langkah ini:
Buka file styles.xml. Anda seharusnya sudah memiliki yang berikut ini dalam file:
<resources> <!-- Base application theme. --> <style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <!-- Customize your theme here. --> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> </style> ... </resources>AppTheme"mewarisi"—menggunakan semua gaya—dari induk yang disebutTheme.AppCompat.Light.DarkActionBar, yaitu tema standar yang disediakan bersama Android. Akan tetapi, Anda bisa mengganti gaya yang diwarisi bersama gaya lain dengan menambahkan gaya lain ke styles.xml.Tambahkan gaya
AppTheme.NoActionBar,AppTheme.AppBarOverlay, danAppTheme.PopupOverlaypada gayaAppTheme, seperti yang ditampilkan di bawah ini. Semua gaya ini akan menggantikan atribut gaya dengan nama yang sama dalamAppTheme, memengaruhi penampilan bilah aplikasi dan latar belakang aplikasi:<resources> <!-- Base application theme. --> <style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> ... </style> <style name="AppTheme.NoActionBar"> <item name="windowActionBar">false</item> <item name="windowNoTitle">true</item> </style> <style name="AppTheme.AppBarOverlay" parent="ThemeOverlay.AppCompat.Dark.ActionBar" /> <style name="AppTheme.PopupOverlay" parent="ThemeOverlay.AppCompat.Light" /> ... </resources>- In the AndroidManifest.xml file, add the NoActionBar theme in appcompat to the
<application>element. Using this theme prevents the app from using the native ActionBar class to provide the app bar:<activity ... android:theme="@style/AppTheme.NoActionBar"> </activity>
Menambahkan AppBarLayout dan Bilah Alat pada layout
Jika Anda memulai suatu proyek aplikasi menggunakan template Basic Activity, template tersebut akan menambahkan tema AppBarLayout dan Toolbar untuk Anda, sehingga Anda bisa melewati langkah ini.
Jika Anda tidak menggunakan template Basic Activity, Anda bisa menyertakan Toolbar dalam layout aktivitas dengan menambahkan elemen AppBarLayout dan Toolbar .AppBarLayout adalah LinearLayout vertikal yang mengimplementasikan banyak fitur konsep bilah aplikasi desain material, seperti isyarat menggulir. Ingat hal berikut:
AppBarLayoutharus merupakan anak langsung dalam grup tampilan akarCoordinatorLayout, danToolbarharus merupakan anak langsung dalamAppBarLayout, seperti yang ditampilkan di bawah ini:<android.support.design.widget.CoordinatorLayout ... > <android.support.design.widget.AppBarLayout ...> <android.support.v7.widget.Toolbar ... /> </android.support.design.widget.AppBarLayout> ... </android.support.design.widget.CoordinatorLayout>- Posisikan
Toolbardi bagian atas layout aktivitas, karena Anda menggunakannya sebagai bilah aplikasi. AppBarLayoutjuga memerlukan layout materi tersendiri yang seinduk untuk materi yang digulir di bawah bilah aplikasi. Anda bisa menambahkan saudara ini sebagai grup tampilan (seperti RelativeLayout atau LinearLayout) seperti berikut:- Di dalam file layout yang sama untuk aktivitas (seperti dalam activity_main.xml)
- Dalam file layout tersendiri, seperti content_main.xml, yang kemudian bisa Anda tambahkan ke file layout aktivitas dengan pernyataan include:
<include layout="@layout/content_main" />
Anda perlu menyetel perilaku menggulir materi yang seinduk, seperti yang ditampilkan di bawah ini dengan grup RelativeLayout, untuk menjadi instance dari
AppBarLayout.ScrollingViewBehavior:<RelativeLayout ... android:layout_width="match_parent" android:layout_height="match_parent" app:layout_behavior="@string/appbar_scrolling_view_behavior" ... > </RelativeLayout>Perilaku layout untuk
RelativeLayoutdisetel ke sumber daya string@string/appbar_scrolling_view_behavior, yang mengontrol perilaku gulir layar sehubungan dengan bilah aplikasi di bagian atas. Sumber daya string menyatakan string berikut, yang didefinisikan dalam file values.xml yang tidak boleh diedit:android.support.design.widget.AppBarLayout$ScrollingViewBehaviorPerilaku ini didefinisikan oleh kelas AppBarLayout.ScrollingViewBehavior. Perilaku ini harus digunakan oleh Tampilan yang bisa menggulir secara vertikal—perilaku ini mendukung pengguliran tersarang untuk menggulir AppBarLayout yang seinduk secara otomatis.
Menambahkan kode untuk mempersiapkan bilah aplikasi
Jika Anda memulai suatu proyek aplikasi menggunakan template Basic Activity, template tersebut akan menambahkan kode yang diperlukan untuk mempersiapkan bilah aplikasi, sehingga Anda bisa melewati langkah ini.
Jika tidak menggunakan template Basic Activity, Anda bisa mengikuti langkah-langkah ini untuk mempersiapkan bilah aplikasi dalam aktivitas:
- Pastikan bahwa aktivitas tempat Anda ingin menampilkan bilah aplikasi memperluas AppCompatActivity:
public class MyActivity extends AppCompatActivity { ... } - In the activity's
onCreate()method, call the activity's setSupportActionBar() method, and pass the activity's toolbar (assuming the Toolbar element's id istoolbar). ThesetSupportActionBar()method sets the toolbar as the app bar for the activity:@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar); setSupportActionBar(toolbar); }
Aktivitas sekarang menampilkan bilah aplikasi. Secara default, bilah aplikasi berisi nama aplikasi saja.
Menambahkan menu opsi
Android menyediakan format XML standar untuk mendefinisikan item menu opsi. Sebagai ganti membangun menu dalam kode aktivitas, Anda bisa mendefinisikan menu dan semua itemnya dalam sumber daya menu XML. Sumber daya menu mendefinisikan menu aplikasi (menu opsi, menu konteks, atau menu munculan) yang bisa dimekarkan dengan MenuInflater, yang memuat sumber daya sebagai objek Menu dalam aktivitas atau fragmen.
Jika Anda memulai suatu proyek aplikasi menggunakan template Basic Activity, template akan menambahkan sumber daya menu untuk Anda dan memekarkan menu opsi dengan MenuInflater, sehingga Anda bisa melewati langkah ini dan langsung ke "Mendefiniskan cara item menu muncul".
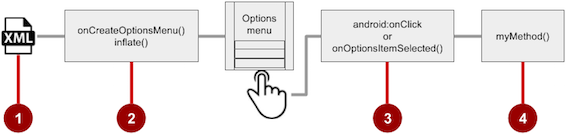
Jika Anda tidak menggunakan template Basic Activity, gunakan pola desain pemekaran-sumber-daya, yang memudahkan dalam membuat menu opsi. Ikuti langkah-langkah ini (lihat gambar di bawah ini):

- Sumber daya menu XML. Buat file sumber daya menu XML untuk item menu, dan tetapkan atribut penampilan dan posisi seperti yang dijelaskan di bagian berikutnya.
- Memekarkan menu. Ganti metode onCreateOptionsMenu() dalam aktivitas atau fragmen Anda untuk memekarkan menu.
- Menangani klik item menu. Item menu adalah tampilan, sehingga Anda bisa menggunakan atribut
android:onClickuntuk setiap item menu. Akan tetapi, metode onOptionsItemSelected() bisa menangani semua klik item menu pada satu tempat, dan menentukan item menu mana yang diklik, yang membuat kode Anda mudah dipahami. - Melakukan aksi. Buat metode untuk melakukan aksi bagi setiap item menu opsi.
Membuat sumber daya XML untuk menu
Ikuti langkah-langkah ini untuk menambahkan item menu ke sumber daya menu XML:
- Klik direktori res, dan pilih File > New > Android resource directory, pilih menu dalam menu tarik-turun Resource type, dan klik OK.
- Klik direktori menu baru, dan pilih File > New > Menu resource file, masukkan nama file sebagai menu_main atau yang semacamnya, dan klik OK. File menu_main.xml sekarang ada di dalam direktori menu.
- Buka file menu_main.xml (jika belum terbuka), dan klik tab Text di sebelah tab Design di bagian bawah panel untuk menampilkan file.
Tambahkan item menu opsi pertama menggunakan tag
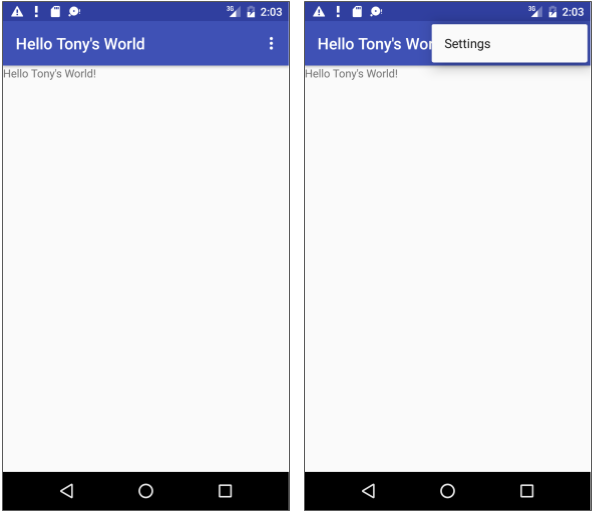
<item … />. Dalam contoh ini, item tersebut adalah Settings:<menu xmlns:android="http://schemas.android.com/apk/res/android" ...> <item android:id="@+id/action_settings" android:title="@string/settings" /> </menu>Setelah mempersiapkan dan memekarkan sumber daya XML dalam kode aktivitas atau fragmen, ikon luapan dalam bilah aplikasi yang diklik akan menampilkan menu opsi hanya dengan satu opsi (Settings):

Mendefinisikan cara item menu muncul
Jika Anda memulai suatu proyek aplikasi menggunakan template Basic Activity, template tersebut akan menambahkan menu opsi dengan satu opsi: Settings.
Untuk menambahkan lebih banyak item menu opsi, tambahkan lebih banyak tag <item … /> dalam file menu_main.xml. Misalnya, dua item menu opsi didefinisikan dalam cuplikan berikut: @string/settings (Settings) dan @string/action_order (Order):
<menu xmlns:android="http://schemas.android.com/apk/res/android"
...>
<item
android:id="@+id/action_settings"
android:title="@string/settings" />
<item
android:id="@+id/action_order"
android:icon="@drawable/ic_order_white"
android:title="@string/action_order"/>
</menu>
Dalam setiap tag <item … /> Anda bisa menambahkan atribut untuk mendefinisikan cara item menu muncul, seperti urutan penampilannya terkait item lain, dan apakah item tersebut bisa muncul sebagai ikon dalam bilah aplikasi. Item yang Anda setel menjadi tidak muncul dalam bilah aplikasi (atau tidak pas dalam bilah aplikasi karena orientasi tampilan) ditempatkan berurutan dalam menu luapan).
Jika memungkinkan, Anda bisa menampilkan aksi yang paling sering digunakan menggunakan ikon dalam bilah aplikasi, sehingga pengguna bisa mengekliknya tanpa harus mengeklik tombol luapan terlebih dahulu.
Menambahkan ikon untuk item menu
Untuk menetapkan ikon untuk aksi, Anda perlu terlebih dulu menambahkan ikon sebagai aset gambar ke folder drawable dengan mengikuti langkah-langkah ini (lihat Image Asset Studio untuk keterangan lengkap):
- Luaskan res dalam tampilan Project, dan klik-kanan (atau klik Command) drawable.
- Pilih New > Image Asset. Dialog Configure Image Asset akan muncul.
- Pilih Action Bar and Tab Items dalam menu tarik-turun.
- Edit nama ikon (misalnya, ic_order_white untuk item menu Order).
- Klik gambar clipart (logo Android) untuk memilih gambar clipart sebagai ikon. Laman ikon akan muncul. Klik ikon yang ingin Anda gunakan.
- (Opsional) Pilih HOLO_DARK dari menu tarik-turun Tema. Ini akan menyetel ikon menjadi putih dengan latar belakang berwarna gelap (atau hitam). Klik Next.
- Klik Finish, dalam dialog Konfirmasi Path Ikon.
Atribut penampilan dan ikon
Gunakan atribut berikut untuk menentukan penampilan item menu:
android:icon: Gambar yang digunakan sebagai ikon item menu. Misalnya, item menu berikut mendefinisikanic_order_whitesebagai ikonnya:<item android:id="@+id/action_order" android:icon="@drawable/ic_order_white" android:title="@string/action_order"/>android:title: String untuk judul item menu.android:titleCondensed: String yang digunakan sebagai judul singkat untuk situasi di mana judul normal terlalu panjang.
Posisikan atribut
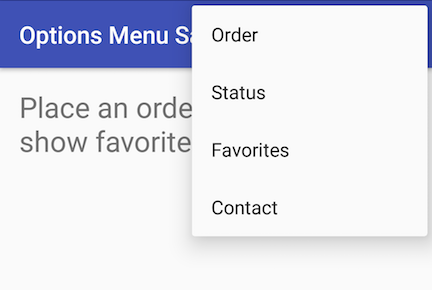
Gunakan atribut android:orderInCategory untuk menetapkan urutan kemunculan item menu di menu, dengan angka terkecil muncul lebih tinggi dalam menu. Ini biasanya urutan kepentingan item di dalam menu. Misalnya, jika Anda ingin Order sebagai yang pertama, diikuti oleh Status, Favorites, dan Contact, tabel berikut menampilkan prioritas item ini dalam menu:
Item menu |
|
Order: |
10 |
Status |
20 |
Favorites |
40 |
Contact |
100 |

Gunakan atribut app:showAsAction untuk menampilkan item menu sebagai ikon dalam bilah aplikasi, dengan nilai sebagai berikut:
"always": Selalu tempatkan item ini dalam bilah aplikasi. Gunakan ini hanya jika item tersebut penting untuk muncul dalam bilah aplikasi (seperti ikon Telusur). Jika Anda menyetel beberapa item untuk selalu muncul dalam bilah aplikasi, mereka bisa menindih item lain dalam bilah aplikasi, seperti judul aplikasi."ifRoom": Hanya tempatkan item ini dalam bilah aplikasi jika ada ruang untuk item tersebut. Jika tidak ada cukup ruang untuk semua item yang ditandai"ifRoom", item dengan nilaiorderInCategoryterendah akan ditampilkan dalam bilah aplikasi, dan item lainnya akan ditampilkan dalam menu luapan."never": Jangan pernah tempatkan item ini dalam bilah aplikasi. Sebagai gantinya, cantumkan item dalam menu luapan bilah aplikasi."withText": Sertakan juga teks judul (didefinisikan olehandroid:title) dengan item tersebut. Teks judul akan muncul jika item muncul dalam menu luapan, sehingga atribut digunakan terutama menyertakan judul dengan ikon dalam bilah aplikasi.
Misalnya, ikon item menu berikut muncul dalam bilah aplikasi jika ada ruang untuk ikon tersebut:
<item
android:id="@+id/action_favorites"
android:icon="@drawable/ic_favorites_white"
android:orderInCategory="40"
android:title="@string/action_favorites"
app:showAsAction="ifRoom" />

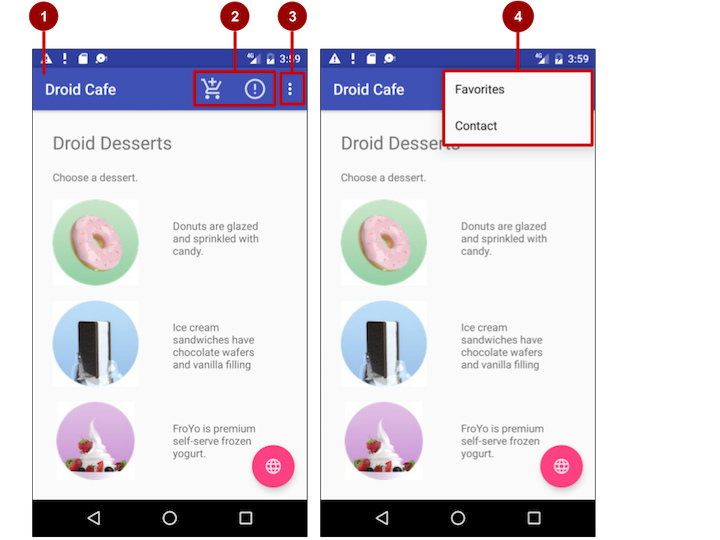
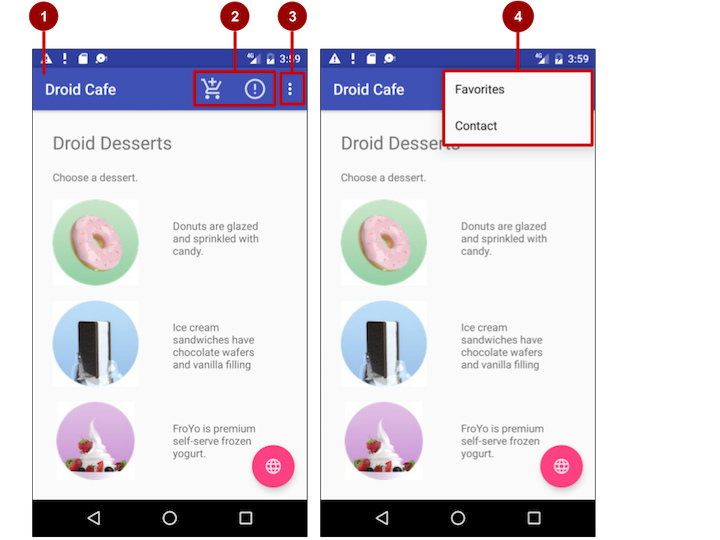
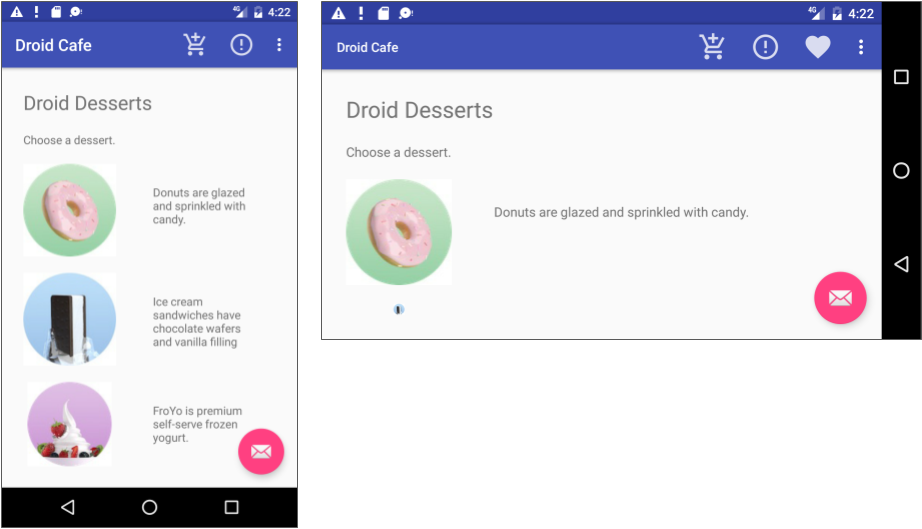
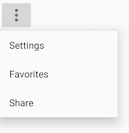
Dalam gambar di atas:
- Ikon aksi menu opsi. Dua item menu opsi pertama muncul sebagai ikon aksi dalam bilah aplikasi: Order (ikon keranjang belanja) dan Info (ikon "i").
- Tombol luapan. Mengeklik tombol luapan akan menampilkan menu luapan.
- Menu luapan opsi. Menu luapan menampilkan lebih banyak menu opsi: Favorites dan Contact. Favorites (ikon hati) tidak pas dalam bilah aplikasi dengan orientasi vertikal, namun muncul dalam orientasi horizontal pada ponsel cerdas, atau dalam kedua orientasi pada tablet, seperti yang ditampilkan di bawah ini.

Memekarkan sumber daya menu
Jika Anda memulai suatu proyek aplikasi menggunakan template Basic Activity, template tersebut akan menambahkan kode untuk memekarkan menu opsi dengan MenuInflater, sehingga Anda bisa melewati langkah ini.
Jika Anda tidak menggunakan template Basic Activity, mekarkan sumber daya menu dalam aktivitas Anda dengan menggunakan metode onCreateOptionsMenu() (dengan anotasi Override ) dengan metode getMenuInflater() dari kelas Activity.
Metode getMenuInflater() akan mengembalikan MenuInflater, yaitu kelas yang digunakan untuk membuat instance file XML menu menjadi objek Menu. Kelas MenuInflater menyediakan metode inflate(), yang memerlukan id sumber daya untuk sumber daya layout XML yang akan dimuat (R.menu.menu_main dalam contoh berikut), dan Menu dimekarkan (menu dalam contoh berikut):
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
Menangani klik item menu
Sebagaimana dengan tombol, atribut android:onClick mendefinisikan metode untuk memanggil saat item menu ini diklik. Anda harus mendeklarasikan metode dalam aktivitas ini sebagai public dan menerima MenuItem sebagai satu-satunya parameter, yang menunjukkan item yang diklik.
Misalnya, Anda bisa mendefinisikan item Favorites dalam file sumber daya menu untuk menggunakan atribut android:onClick untuk memanggil metode onFavoritesClick():
<item
android:id="@+id/action_favorites"
android:icon="@drawable/ic_favorites_white"
android:orderInCategory="40"
android:title="@string/action_favorites"
app:showAsAction="ifRoom"
android:onClick="onFavoritesClick" />
Anda harus mendeklarasikan metode onFavoritesClick() dalam aktivitas:
public void onFavoritesClick(MenuItem item) {
// The item parameter indicates which item was clicked.
// Add code to handle the Favorites click.
}
Akan tetapi, metode onOptionsItemSelected() dari kelas aktivitas bisa menangani semua klik item menu pada satu tempat, dan menentukan item menu mana yang telah diklik, sehingga membuat kode Anda lebih mudah dipahami. Template Basic Activity menyediakan implementasi metode onOptionsItemSelected() dengan sebuah blok switch case untuk memanggil metode yang sesuai (seperti showOrder) berdasarkan iditem menu, yang bisa Anda ambil menggunakan metode getItemId() dari kelas Adapter:
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.action_order:
showOrder();
return true;
case R.id.action_status:
showStatus();
return true;
case R.id.action_contact:
showContact();
return true;
default:
// Do nothing
}
return super.onOptionsItemSelected(item);
}
Menu kontekstual
Gunakan menu kontekstual untuk memungkinkan pengguna melakukan aksi pada tampilan yang dipilih. Anda bisa menyediakan menu konteks untuk setiap Tampilan, namun menu konteks paling sering digunakan untuk item dalam RecyclerView, GridView, atau kumpulan tampilan lainnya, di mana pengguna bisa melakukan tindakan langsung pada setiap item.
Android menyediakan dua jenis menu kontekstual:
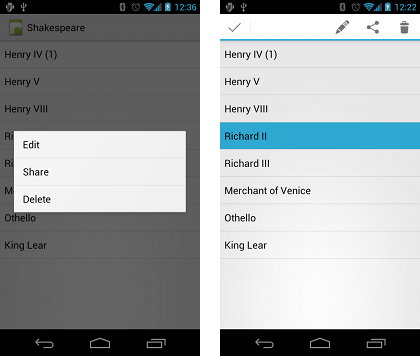
- Menu konteks, ditampilkan pada sisi kiri dalam gambar di bawah ini, muncul sebagai daftar item menu mengambang bila pengguna melakukan ketukan lama pada elemen tampilan di layar. Menu konteks umumnya digunakan untuk memodifikasi elemen tampilan atau menggunakannya dalam beberapa cara. Misalnya, menu konteks dapat menyertakan Edit untuk mengedit elemen tampilan, Delete untuk menghapusnya, dan Share untuk membagikannya melalui media sosial. Pengguna bisa melakukan aksi kontekstual pada satu elemen tampilan untuk setiap kalinya.
- Bilah aksi kontekstual, yang ditampilkan di sisi kanan gambar di bawah ini, muncul di bagian atas layar di tempat bilah aplikasi atau di bawah bilah aplikasi, bersama item aksi yang memengaruhi elemen tampilan yang dipilih. Pengguna bisa melakukan aksi pada beberapa elemen tampilan sekaligus (jika aplikasi Anda memungkinkannya).

Menu konteks mengambang
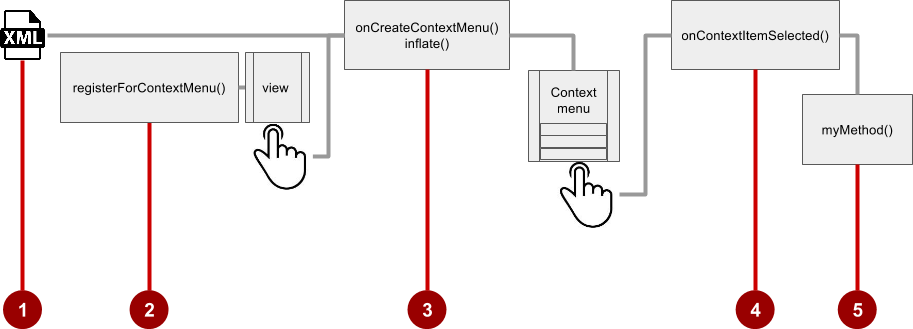
Pola desain pemekaran-sumber-daya yang familier digunakan untuk membuat menu konteks mengambang, yang dimodifikasi untuk menyertakan pendaftaran (asosiasi) menu konteks dengan suatu tampilan:

Ikuti langkah-langkah ini untuk membuat menu konteks mengambang bagi satu atau beberapa elemen tampilan (lihat gambar di atas):
- Buat file sumber daya menu XML untuk item menu, tetapkan atribut penampilan dan posisi (seperti yang dijelaskan di bagian sebelumnya).
- Daftarkan tampilan ke menu konteks dengan menggunakan metode registerForContextMenu() dari kelas Activity.
- Implementasikan metode onCreateContextMenu() dalam aktivitas atau fragmen Anda untuk memekarkan menu.
- Implementasikan metode onContextItemSelected() dalam aktivitas atau fragmen Anda untuk menangani klik item menu.
- Buat metode untuk melakukan aksi bagi setiap item menu konteks.
Membuat file sumber daya XML
Buat file dan direktori sumber daya menu XML dengan mengikuti langkah-langkah di bagian sebelumnya. Gunakan nama yang sesuai untuk file tersebut, seperti menu_context. Tambahkan item menu konteks (dalam contoh ini, item menu adalah Edit, Share, dan Delete):
<item
android:id="@+id/context_edit"
android:title="@string/edit"
android:orderInCategory="10"/>
<item
android:id="@+id/context_share"
android:title="@string/share"
android:orderInCategory="20"/>
<item
android:id="@+id/context_delete"
android:title="@string/delete"
android:orderInCategory="30"/>
Mendaftarkan tampilan ke menu konteks
Daftarkan tampilan ke menu konteks dengan memanggil metode registerForContextMenu() dan meneruskan tampilan padanya. Mendaftarkan menu konteks untuk tampilan akan menyetel View.OnCreateContextMenuListener pada tampilan untuk aktivitas ini, sehingga onCreateContextMenu() akan dipanggil saat tiba waktunya menampilkan menu konteks. (Anda akan mengimplementasikan onCreateContextMenu di bagian berikutnya.)
Misalnya, dalam metode onCreate() untuk aktivitas, tambahkan pernyataan registerForContextMenu() :
...
// Registering the context menu to the text view of the article.
TextView article_text = (TextView) findViewById(R.id.article);
registerForContextMenu(article_text);
...
Beberapa tampilan bisa didaftarkan ke menu konteks yang sama. Jika Anda ingin setiap item dalam ListView atau GridView menyediakan menu konteks yang sama, daftarkan semua item untuk menu konteks dengan meneruskan ListView atau GridView ke registerForContextMenu().
Mengimplementasikan metode onCreateContextMenu()
Bila tampilan yang telah didaftarkan menerima kejadian klik-lama, sistem akan memanggil metode onCreateContextMenu() yang bisa Anda ganti dalam aktivitas atau fragmen. Inilah tempat Anda mendefinisikan item menu, biasanya dengan memekarkan sumber daya menu.
Misalnya:
@Override
public void onCreateContextMenu(ContextMenu menu, View v,
ContextMenu.ContextMenuInfo menuInfo) {
super.onCreateContextMenu(menu, v, menuInfo);
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.menu_context, menu);
}
Dalam kode di atas:
- Metode
menuuntuk onCreateContextMenu() adalah menu konteks yang akan dibangun. - Metode
vadalah tampilan yang didaftarkan untuk menu konteks. - Metode
menuInfoadalah informasi ekstra tentang tampilan yang didaftarkan untuk menu konteks. Informasi ini bervariasi, bergantung pada kelas v, yang bisa berupa RecyclerView atau GridView. Jika Anda mendaftarkan RecyclerView atau GridView, Anda harus membuat instance objek ContextMenu.ContextMenuInfo untuk menyediakan informasi tentang item yang dipilih, dan meneruskannya sebagaimenuInfo, seperti ID baris, posisi, atau tampilan anak.
Kelas MenuInflater menyediakan metode inflate(), yang memerlukan ID sumber daya sebagai parameter, untuk sumber daya layout XML yang akan dimuat (menu_context dalam contoh di atas), dan Menu dimekarkan menjadi (menu dalam contoh di atas).
Mengimplementasikan metode onContextItemSelected()
Bila pengguna mengeklik sebuah item menu, sistem akan memanggil metode onContextItemSelected(). Anda bisa mengganti metode ini dalam aktivitas atau fragmen untuk menentukan item menu mana yang diklik, dan untuk tampilan mana menu tersebut dimunculkan. Anda juga bisa menggunakannya untuk mengimplementasikan aksi yang sesuai untuk item menu, seperti editNote() dan shareNote() di bawah untuk item menu Edit dan Share. Misalnya:
@Override
public boolean onContextItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.context_edit:
editNote();
return true;
case R.id.context_share:
shareNote();
return true;
default:
return super.onContextItemSelected(item);
}
}
Contoh di atas menggunakan metode getItemId() untuk mendapatkan id bagi item menu yang dipilih, dan menggunakannya dalam blok switch case untuk menentukan aksi mana yang akan dilakukan. Metode id adalah atribut android:id yang ditetapkan untuk item menu dalam file sumber daya menu XML.
Bila pengguna melakukan klik-lama pada artikel dalam tampilan teks, menu konteks mengambang akan muncul dan pengguna bisa mengeklik item menu.

Jika Anda menggunakan informasi menuInfo untuk RecyclerView atau GridView, Anda bisa menambahkan pernyataan sebelum blok kasus peralihan untuk mengumpulkan informasi spesifik tentang tampilan yang dipilih (untuk info) dengan menggunakan AdapterView.AdapterContextMenuInfo:
AdapterView.AdapterContextMenuInfo info =
(AdapterView.AdapterContextMenuInfo) item.getMenuInfo();
Bilah aksi kontekstual
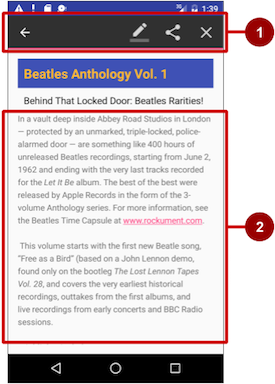
Bilah aksi kontekstual muncul di bagian atas layar untuk menyajikan tindakan yang bisa dilakukan pengguna pada tampilan setelah mengeklik lama tampilan, seperti yang ditampilkan dalam gambar di bawah ini.

Dalam gambar di atas:
- Bilah aksi kontekstual. Bilah ini menawarkan tiga tindakan pada sisi kanan (Edit, Share, dan Delete) serta tombol Done (ikon panah ke kiri) pada sisi kiri.
- Tampilan. Tampilan di mana klik-lama akan memicu bilah aksi kontekstual.
Bilah aksi kontekstual muncul hanya saat mode aksi kontekstual, implementasi sistem ActionMode, terjadi akibat pengguna mengeklik lama pada Tampilan.
ActionMode menyatakan mode antarmuka pengguna (UI) untuk menyediakan interaksi alternatif, sehingga menggantikan bagian UI normal sampai selesai. Misalnya, pemilihan teks diimplementasikan sebagai ActionMode, sebagaimana tindakan kontekstual yang bekerja pada item yang dipilih di layar. Memilih bagian teks atau mengeklik lama suatu tampilan akan memicu ActionMode.
Saat mode ini diaktifkan, pengguna bisa memilih beberapa item (jika aplikasi Anda memungkinkannya), menghapus pilihan item, dan melanjutkan navigasi dalam aktivitas. Mode aksi dinonaktifkan dan bilah aksi kontekstual menghilang saat pengguna menghapus pilihan semua item, menekan tombol Return, atau mengetuk Done (ikon panah ke kiri) pada sisi kiri bilah.
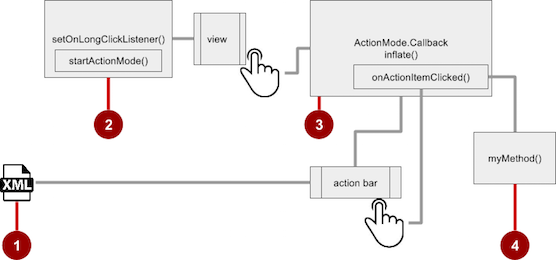
Ikuti langkah-langkah ini untuk membuat bilah aksi kontekstual (lihat gambar di bawah ini):
- Buat file sumber daya menu XML untuk item menu, dan tetapkan ikon untuk setiap item (seperti yang dijelaskan dalam bagian sebelumnya).
- Setel listener klik-lama ke tampilan yang harus memicu bilah aksi kontekstual menggunakan metode setOnLongClickListener(). Panggil startActionMode() dalam metode setOnLongClickListener() bila pengguna melakukan ketukan lama pada tampilan.
- Implementasikan antarmuka ActionMode.Callback untuk menangani daur hidup ActionMode. Sertakan dalam antarmuka ini, aksi untuk merespons klik item menu dalam metode callback onActionItemClicked().
- Buat metode untuk melakukan aksi bagi setiap item menu konteks.

Membuat file sumber daya XML
Buat file dan direktori sumber daya menu XML dengan mengikuti langkah-langkah di bagian sebelumnya. Gunakan nama yang sesuai untuk file tersebut, seperti menu_context. Tambahkan ikon untuk item menu konteks (dalam contoh ini, item menu adalah Edit, Share, dan Delete). Misalnya, item menu Edit akan memiliki atribut ini:
<item
android:id="@+id/context_edit"
android:orderInCategory="10"
android:icon="@drawable/ic_action_edit_white"
android:title="@string/edit" />
Bilah aksi kontekstual standar memiliki latar belakang gelap. Gunakan warna terang atau putih untuk ikon. Jika Anda menggunakan ikon clipart, pilih HOLO_DARK untuk menu tarik-turun Theme saat membuat aset gambar baru.
Menyetel listener klik-lama
Gunakan setOnLongClickListener() untuk menyetel listener klik-lama ke Tampilan yang harus memicu bilah aksi kontekstual. Tambahkan kode untuk menyetel listener klik-lama ke kelas aktivitas (seperti MainActivity) menggunakan metode onCreate() aktivitas. Ikuti langkah-langkah ini:
Deklarasikan variabel anggota
mActionModedalam definisi kelas untuk aktivitas:private ActionMode mActionMode;Anda harus memanggil startActionMode() untuk mengaktifkan ActionMode, yang akan mengembalikan ActionMode yang dibuat. Dengan menyimpannya dalam variabel anggota (
mActionMode, Anda bisa membuat perubahan pada bilah aksi kontekstual sebagai respons terhadap kejadian lainnya.- Persiapkan listener bilah aksi kontekstual dalam metode
onCreate(), menggunakanViewsebagai tipe tampilan untuk menggunakansetOnLongClickListener:@Override protected void onCreate(Bundle savedInstanceState) { ... View articleView = findViewById(article); articleView.setOnLongClickListener(new View.OnLongClickListener() { ... // Add method here to start ActionMode after long-click. ... }); }
Mengimplementasikan antarmuka ActionMode.Callback
Sebelum Anda bisa menambahkan kode ke onCreate() untuk memulai ActionMode, Anda harus mengimplementasikan antarmuka ActionMode.Callback untuk mengelola daur hidup mode aksi. Dalam metode callback-nya, Anda bisa menetapkan aksi untuk bilah aksi kontekstual, dan merespons klik pada item aksi.
- Tambahkan metode berikut ke kelas aktivitas (seperti MainActivity) untuk mengimplementasikan antarmuka:
public ActionMode.Callback mActionModeCallback = new ActionMode.Callback() { ... // Add code to create action mode here. ... } Add the
onCreateActionMode()code within the brackets of the above method to create action mode (the full code is provided at the end of this section):@Override public boolean onCreateActionMode(ActionMode mode, Menu menu) { // Inflate a menu resource providing context menu items MenuInflater inflater = mode.getMenuInflater(); inflater.inflate(R.menu.menu_context, menu); return true; }Metode onCreateActionMode() akan memekarkan menu dengan menggunakan pola yang sama dengan yang digunakan untuk menu konteks mengambang. Namun pemekaran ini hanya terjadi bila ActionMode telah dibuat, yaitu bila pengguna melakukan klik-lama. Kelas MenuInflater menyediakan metode inflate(), yang memerlukan
idsumber daya untuk sumber daya layout XML yang akan dimuat (menu_contextdalam contoh di atas), dan Menu dimekarkan menjadi (menudalam contoh di atas).Tambahkan metode onActionItemClicked() dengan penangan Anda untuk setiap item menu:
@Override public boolean onActionItemClicked(ActionMode mode, MenuItem item) { switch (item.getItemId()) { case R.id.context_edit: editNote(); mode.finish(); return true; case R.id.context_share: shareNote(); mode.finish(); return true; default: return false; }Kode di atas menggunakan metode getItemId() untuk mendapatkan
idbagi item menu yang dipilih, dan menggunakannya dalam blokswitch caseuntuk menentukan aksi mana yang akan dilakukan. Metodeiddalam setiap pernyataancaseadalah atributandroid:idyang ditetapkan untuk item menu dalam file sumber daya menu XML.Aksi yang ditampilkan adalah metode
editNote()danshareNote(), yang bisa Anda buat dalam aktivitas yang sama. Setelah aksi dipilih, Anda bisa menggunakan metodemode.finish()untuk menutup bilah aksi kontekstual.Tambahkan metode onPrepareActionMode() dan onDestroyActionMode(), yang mengelola daur hidup ActionMode:
@Override public boolean onPrepareActionMode(ActionMode mode, Menu menu) { return false; // Return false if nothing is done. }Metode
onPrepareActionMode()yang ditampilkan di atas dipanggil setiap kali ActionMode terjadi, dan selalu dipanggil setelahonCreateActionMode().@Override public void onDestroyActionMode(ActionMode mode) { mActionMode = null; }Metode
onDestroyActionMode()yang ditampilkan di atas dipanggil bila pengguna keluar dari ActionMode dengan mengeklik Done dalam bilah aksi kontekstual, atau mengeklik pada tampilan yang berbeda.Tinjau kode lengkap untuk implementasi antarmuka ActionMode.Callback:
public ActionMode.Callback mActionModeCallback = new ActionMode.Callback() { @Override public boolean onCreateActionMode(ActionMode mode, Menu menu) { // Inflate a menu resource providing context menu items MenuInflater inflater = mode.getMenuInflater(); inflater.inflate(R.menu.menu_context, menu); return true; } // Called each time ActionMode is shown. Selalu dipanggil setelah // onCreateActionMode. @Override public boolean onPrepareActionMode(ActionMode mode, Menu menu) { return false; // Return false if nothing is done } // Called when the user selects a contextual menu item @Override public boolean onActionItemClicked(ActionMode mode, MenuItem item) { switch (item.getItemId()) { case R.id.context_edit: editNote(); mode.finish(); return true; case R.id.context_share: shareNote(); mode.finish(); return true; default: return false; } } // Called when the user exits the action mode @Override public void onDestroyActionMode(ActionMode mode) { mActionMode = null; } };
Memulai ActionMode
Anda menggunakan startActionMode() untuk memulai ActionMode setelah pengguna melakukan klik-lama.
Untuk memulai ActionMode, tambahkan metode
onLongClick()dalam tanda kurung untuk metodesetOnLongClickListenerdalamonCreate():@Override protected void onCreate(Bundle savedInstanceState) { ... articleView.setOnLongClickListener(new View.OnLongClickListener() { // Called when the user long-clicks on articleView public boolean onLongClick(View view) { if (mActionMode != null) return false; // Start the contextual action bar // using the ActionMode.Callback. mActionMode = MainActivity.this.startActionMode(mActionModeCallback); view.setSelected(true); return true; } }); }Kode di atas terlebih dahulu memastikan bahwa instance
ActionModetidak dibuat lagi jika sudah aktif dengan memeriksa apakahmActionModenol sebelum memulai mode aksi:if (mActionMode != null) return false;Saat pengguna melakukan klik-lama, panggilan akan dibuat ke
startActionMode()dengan menggunakan antarmuka ActionMode.Callback, dan bilah aksi kontekstual muncul di bagian atas tampilan. Metode setSelected() mengubah keadaan tampilan ini menjadi dipilih (disetel ketrue).Tinjau kode untuk metode
onCreate()dalam aktivitas, yang kini menyertakansetOnLongClickListener()danstartActionMode():@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); // set up the contextual action bar listener View articleView = findViewById(article); articleView.setOnLongClickListener(new View.OnLongClickListener() { // Called when the user long-clicks on articleView public boolean onLongClick(View view) { if (mActionMode != null) return false; // Start the contextual action bar // using the ActionMode.Callback. mActionMode = MainActivity.this.startActionMode(mActionModeCallback); view.setSelected(true); return true; } }); }
Menu munculan
PopupMenu adalah daftar vertikal untuk item yang ditambatkan pada sebuah Tampilan. Munculnya di bawah tampilan jangkar jika ada ruang, atau di atas tampilan jika tidak ada.
Menu munculan biasanya digunakan untuk menyediakan luapan aksi (serupa dengan ikon aksi luapan untuk menu opsi) atau bagian kedua dari perintah dua-bagian. Gunakan menu munculan untuk tindakan diperluas yang terkait dengan region materi dalam aktivitas Anda. Tidak seperti menu konteks, menu munculan yang ditambatkan ke sebuah Tombol (Tampilan), selalu tersedia, dan tindakannya secara umum tidak memengaruhi materi Tampilan.
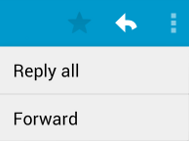
Misalnya, aplikasi Gmail menggunakan menu munculan yang ditambatkan ke ikon luapan dalam bilah aplikasi saat menampilkan pesan email. Item menu munculan Reply, Reply All, dan Forward terkait dengan pesan email, namun tidak memengaruhi atau berfungsi pada pesan. Tindakan dalam menu munculan tidak boleh secara langsung memengaruhi materi yang bersangkutan (gunakan menu kontekstual untuk langsung memengaruhi materi yang dipilih). Seperti yang ditampilkan di bawah ini, sebuah munculan bisa ditambatkan ke tombol aksi luapan dalam bilah aksi.

Membuat menu munculan
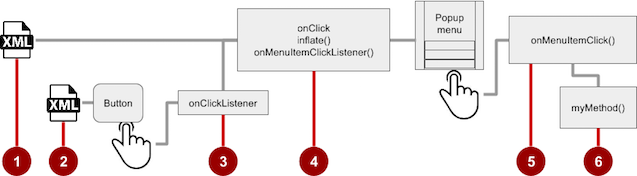
Ikuti langkah-langkah ini untuk membuat menu munculan (lihat gambar di bawah ini):

- Buat file sumber daya menu XML untuk item menu munculan, dan tetapkan atribut penampilan dan posisi (seperti yang dijelaskan di bagian sebelumnya).
- Tambahkan ImageButton untuk ikon menu munculan dalam file layout aktivitas XML.
- Tetapkan onClickListener() pada tombol.
- Ganti metode
onClick()untuk memekarkan menu munculan dan mendaftarkannya dengan PopupMenu.OnMenuItemClickListener. - Implementasikan metode onMenuItemClick().
- Buat metode untuk melakukan aksi bagi setiap item menu munculan.
Membuat file sumber daya XML
Buat file dan direktori sumber daya menu XML dengan mengikuti langkah-langkah di bagian sebelumnya. Gunakan nama yang sesuai untuk file tersebut, seperti menu_popup.
Menambahkan ImageButton untuk ikon yang akan diklik
Gunakan ImageButton dalam layout aktivitas untuk ikon yang memicu menu munculan. Menu munculan ditambatkan ke tampilan dalam aktivitas, sebagai ImageButton. Pengguna mengekliknya untuk melihat menu.
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/button_popup"
android:src="@drawable/@drawable/ic_action_popup"/>
Menetapkan onClickListener ke tombol
- Buat variabel anggota (
mButton) dalam definisi kelas aktivitas:public class MainActivity extends AppCompatActivity { private ImageButton mButton; ... } - In the
onCreate()method for the same activity, assign theImageButtonin the layout to the member variable, and assign onClickListener() to the button:@Override protected void onCreate(Bundle savedInstanceState) { ... mButton = (ImageButton) findViewById(R.id.button_popup); mButton.setOnClickListener(new View.OnClickListener() { ... // define onClick here ... });
Memekarkan menu munculan
Sebagai bagian dari metode setOnClickListener() dalam onCreate(), tambahkan metode onClick() untuk memekarkan menu munculan dan mendaftarkannya dengan PopupMenu.OnMenuItemClickListener:
@Override
public void onClick(View v) {
//Creating the instance of PopupMenu
PopupMenu popup = new PopupMenu(MainActivity.this, mButton);
//Inflating the Popup using xml file
popup.getMenuInflater().inflate(R.menu.menu_popup, popup.getMenu());
//registering popup with OnMenuItemClickListener
popup.setOnMenuItemClickListener(new
PopupMenu.OnMenuItemClickListener() {
...
// Add onMenuItemClick here
...
// Perform action here
...
}
Setelah membuat instance objek PopupMenu (popup dalam contoh di atas), metode menggunakan kelas MenuInflater dan metode inflate()-nya, yang memerlukan sebagai parameter:
idsumber daya untuk sumber daya layout XML yang akan dimuat (menu_popupdalam contoh di atas)- Menu tempat memekarkan menjadi (
popup.getMenu()dalam contoh di atas).
Kode kemudian mendaftarkan munculan dengan listener, PopupMenu.OnMenuItemClickListener.
Mengimplementasikan onMenuItemClick
Untuk melakukan aksi bila pengguna memilih item menu munculan, implementasikan callback onMenuItemClick() dalam metode setOnClickListener() di atas, dan selesaikan metode dengan popup.show untuk menampilkan menu munculan:
public boolean onMenuItemClick(MenuItem item) {
// Perform action here
return true;
}
});
popup.show(); //show the popup menu
}
});// close the setOnClickListener method
Sebagai rangkuman, keseluruhan metode onCreate() kini seharusnya tampak seperti ini:
private ImageButton mButton;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
...
// popup button setup
mButton = (ImageButton) findViewById(R.id.button_popup);
mButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//Creating the instance of PopupMenu
PopupMenu popup = new PopupMenu(MainActivity.this, mButton);
//Inflating the Popup using xml file
popup.getMenuInflater().inflate(R.menu.menu_popup, popup.getMenu());
//registering popup with OnMenuItemClickListener
popup.setOnMenuItemClickListener(new PopupMenu.OnMenuItemClickListener() {
public boolean onMenuItemClick(MenuItem item) {
// Perform action here
return true;
}
});
popup.show();//show the popup menu
}
});//close the setOnClickListener method
}

Praktik terkait
Latihan terkait dan dokumentasi praktik ada di Dasar-Dasar Developer Android: Praktik.
Ketahui selengkapnya
- Panduan Android API, bagian "Kembangkan":
- Lainnya:
- Panduan Android API, bagian "Desain":Ikon dan sumber daya yang bisa diunduh lainnya
- Panduan Pengguna Android Studio:Image Asset Studio
- Blog Developer Android: "Holo Everywhere"